日付選択リスト
日付情報を入力させるのではなく、selectから選択させるためのアドオンです。
日付情報の入力は書式の統一等の関係で意外と入力者にとっては負担になります。かといって年・月・日の3つのselectタグからなる選択方式では無駄が多く、またチェックもしづらいという現状があります。
そのため、本機能ではメールフォームが開かれた日時から○日後の○日分の日付リストをselectタグ内に生成します。また、特定の曜日などをリストから除外することも可能です。これにより、例えば予約日であったり、発送希望日時など、指定日数後の期日指定を円滑に行う事ができます。
本機能を利用する場合、config.cgiの
#push @AddOns,’datelist.js’;
の行頭のシャープを外します。
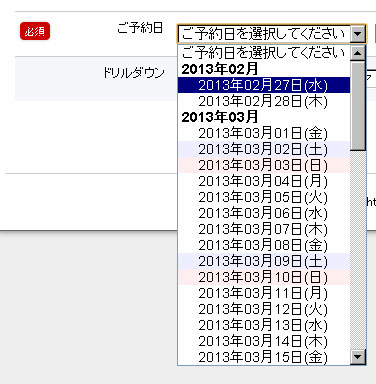
日付選択リストのデモはデモページをご参照ください。
例えば予約日というselectタグの場合
<select name="ご予約日" data-daystart="5" data-daymax="60">
<option value="">ご予約日を選択してください</option>
</select>
このように指定することで、5日後から60日分の日付リストをselectタグ内に生成します。
特定曜日をリストから除外する場合
例えば定休日であったり、土日をリストから除外する場合は以下のように指定します。
<select name="ご予約日" data-daystart="5" data-daymax="60" data-weekexc="1,0,0,0,0,0,1" >
上記例は日曜日と土曜日をリストから除外する場合の例です。
日、月、火、水、木、金、土というカンマ区切りで構成されており、日と土に1が設定されていることがわかると思います。これにより、日付選択リストから指定の曜日を除外することが可能です。
臨時休業日の設定
メールフォームプロ4.2.0より特定の日付を除外することができるようになりました。
<select name="配送希望日" data-daystart="5" data-daymax="60" data-dayexc="2014-12-24">
と指定した場合、2014年12月24日は非表示になります。
臨時営業日の設定
メールフォームプロ4.2.2から特定の日付が休日の場合でもそれを有効にできるようになりました。
<select name="配送希望日" data-daystart="5" data-daymax="60" data-dayexcon="2015-12-24">
と指定した場合、非表示の曜日であっても2015年12月24日は表示されます。
最終日の設定(v4.3.0~)
指定した日付以後を表示しない、という設定が追加されました。data-lastday="2020/12/25"のような書式で日付を追加した場合、その日付以後の日付が表示されなくなります。
コメント欄
www.synck.com/demo/mailformpro/examples/sandbox.html
www.synck.com/demo/mailformpro/examples/sandbox.html
予約フォームに使っているのですが、店舗改装のためしばらく休業することになったので、リストの最後を決め打ちしたいのです。
大変お手数ですがお問合せフォームより一度ご連絡いただいてもよろしいでしょうか。ファイルをお渡しいたしますので。
予約可能日時を時間も織り込んで入れることはできませんでしょうか。
今、data-daystart="1" で設定しているのですが、日付が変わる間近でも翌日が表示されてしまうので、真夜中に予約されて翌早朝の対応ができずトラブルになることがあります。
「12時間後からしか予約できない」ようにしたいのですがいかがでしょう。
メールさせていただきました~
表示される日付について質問です。
土・日・data-dayexcで指定した日を除く、3営業日以降を表示するようにしたいのですが、うまくいきません。
【例】
2021.11.09(火)の場合、12(金)以降を表示したい => ○ 12(金)以降が表示される
2021.11.13(土)の場合、17(水)以降を表示したい => × 16(火)以降が表示される
【設定】
data-daystart="3"
data-weekexc="1,0,0,0,0,0,1"
data-dayexc="2021-11-03,など"
どのように設定すれば良いでしょうか?
お手数おかけします。よろしくお願いいたします。
念のため、明日もう一度テストしてみます。
日付リストをカレンダー形式のビジュアルで選択できるようにしていただくことは難しいでしょうか?
土曜を青、日曜を赤、定休日をグレー背景など視覚的にわかりやすいと更に嬉しいです。
現状できません!一応そのような機能は開発していたのですが、ちょっとバタバタしていて完成しておりません・・・。
どこかで言語設定を変更する必要があるのでしょうか?
設定ファイルの文字コードが原因でございました。お騒がせして申し訳ございません。
data-daystart="3"とさせていただいた場合、
日付リストの更新を毎日16:00に指定することはできるでしょうか。
/add-ons/datelist.js
というファイル内に
var t = (Number(mfpConfigs[’Time’]) + (daycount * 86400)) * 1000;
という部分がありまして、そこを
var t = (Number(mfpConfigs[’Time’]) + (60*60*24) + (daycount * 86400)) * 1000;
とすることで24時間後を起点とした動作になります。
もう少し触ってテストしたいと思います。
ご回答ありがとうございました。